[VUE] VUE3.0
1、安装nodejs
在nodejs的安装目录下,新建 node_global和 node_cache 两个文件夹 设置nodejs prefix(全局)和cache(缓存)
npm config set cache your node_cache path
npm config set prefix your nodejs ROOT path
NODEJS_HOME=C:\app\node-v10.15.3-win-x64
path
%NODEJS_HOME%\
%NODEJS_HOME%\node_global
2、安装vue cli
npm install -g @vue/cli
3、新建项目
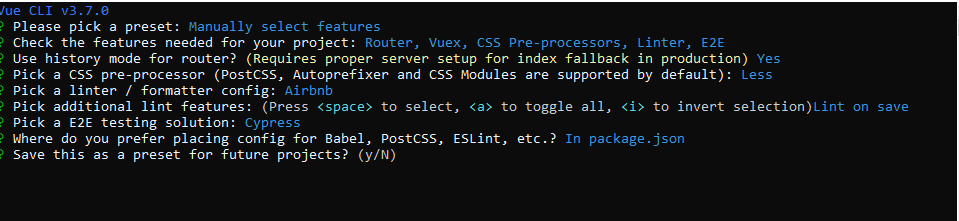
vue create your project name或 vue ui
按下图依次选择

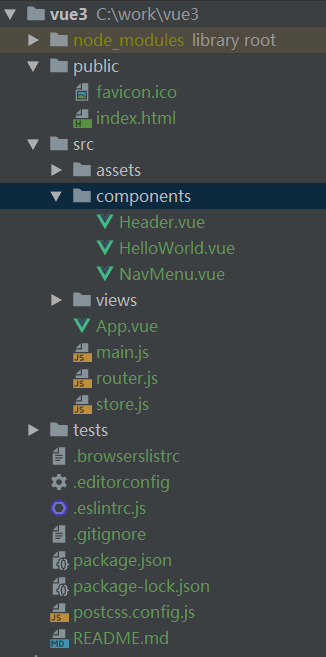
4、 WebStorm导入工程

index.html–>main.js–>App.vue–>router.js …
5、启动项目
npm run serve